การทำ Crop Image ตัดรูปภาพเล็กลงบน Android Studio
ฟังก์ชั่นการตัดภาพถือว่าเป็นฟังก์ชันที่สำคัญมากของแอพพลิเคชั่นหลายๆตัว ลองคิดดูว่าถ้าหากเราเลือกรูปภาพได้ ภ่ายรูปได้ แต่ไม่สามารถตัดภาพตามแบบที่เรากำหนดได้ รูปภาพนั้นจะออกมาเป็นอย่างไร จะสวยแค่ไหน เพราะบางทีอาจจะมีบางจุดที่เราไม่ต้องการให้มาอยู่ในรูปก็ได้
ดังนั้นจึงมีระบบ CropImage หรือการตัดรูปเข้ามาช่วยในส่วนนี้ โดย ณ ตัวอย่างนี้จะใช้ตัวอย่างของ ArthurHub (ชื่อบน Github) มาเป็นตัวอย่าง ซึ่งพอนำมาเขียนจริงๆนั้น โค้ดโดยรวมนั้นง่ายมาก จะมากแค่ไหนไปดูได้เลย
เพิ่ม Dependencies
ไฟล์ build.gradle
implementation 'com.theartofdev.edmodo:android-image-cropper:2.8.+'ก่อนที่เราจะเริ่มเขียนโปรแกรม เราต้องเพิ่ท dependencies เข้าไปก่อน โดยให้เข้าไปที่ build.gradle และเพิ่มโค้ดส่วนบนเข้าไปในแถบ dependencies เมื่อเพิ่มเสร็จแล้วให้กด Sync Now และรอสักครู่
อธิบายโค้ด
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CropImage.activity().start(MainActivity.this);
}
});
กำหนดปุ่มกดว่า ถ้ากดแล้วให้ใช้คำสั่ง CropImage.activity().start(context) ตามรายละเอียดด้านบน เพื่อให้แอพพลิเคชั่นเข้าสู่ระบบการเลือกรูปภาพและตัดภาพต่อไป
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == CropImage.CROP_IMAGE_ACTIVITY_REQUEST_CODE) {
CropImage.ActivityResult result = CropImage.getActivityResult(data);
if (resultCode == RESULT_OK) {
if (result != null) {
Uri uri = result.getUri();
imageView.setImageURI(uri);
} else {
progressDialog.cancel();
}
} else {
progressDialog.cancel();
}
}
}
จากนั้นเพื่อรูปภาพและทำการตัดภาพได้แล้ว ระบบจะทำการเช็คว่ารูปภาพนั้นถูกต้องหรือไม่ ถ้าทุกอย่างถูกต้องก็จะนำภาพนั้นมาแสดงบน Image ก็คือคำสั่ง imageView.setImageURI(uri); โดย uri คือข้อมูลรูปภาพ
โค้ดทั้งหมด
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:id="@+id/image"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_above="@+id/selectImage"
android:layout_marginBottom="20dp" />
<Button
android:id="@+id/selectImage"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="select image" />
</LinearLayout>
</RelativeLayout>
MainActivity.java
package com.tanat29.cropimage;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import com.theartofdev.edmodo.cropper.CropImage;
public class MainActivity extends AppCompatActivity {
ProgressDialog progressDialog;
Button button;
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = findViewById(R.id.selectImage);
imageView = findViewById(R.id.image);
progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setMessage("Please Wait...");
progressDialog.setCanceledOnTouchOutside(false);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CropImage.activity().start(MainActivity.this);
}
});
}
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == CropImage.CROP_IMAGE_ACTIVITY_REQUEST_CODE) {
CropImage.ActivityResult result = CropImage.getActivityResult(data);
if (resultCode == RESULT_OK) {
if (result != null) {
Uri uri = result.getUri();
imageView.setImageURI(uri);
} else {
progressDialog.cancel();
}
} else {
progressDialog.cancel();
}
}
}
}
 |
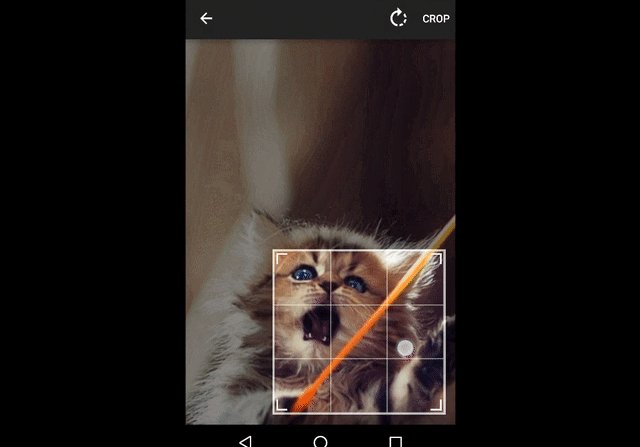
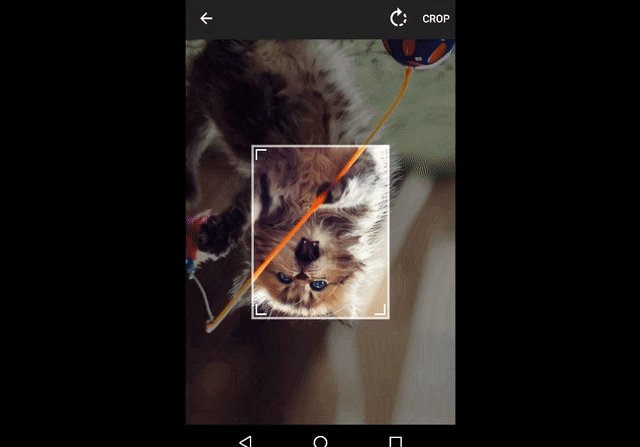
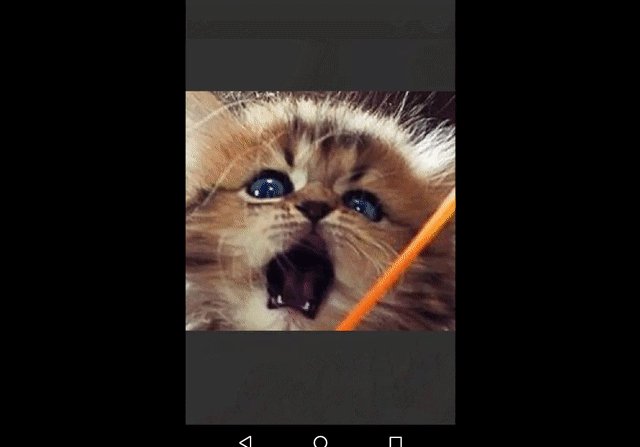
| และเมื่อรันโค้ดออกมาก็จะได้ตามนี้ |
หวังว่าจะเป็นประโยชน์สำหรับนักพัฒนาแอนดรอยด์ทุกคนนะครับ เนื่องจากว่าตัวอย่างโค้ดนี้เขียนได้ง่ายมาก และสามารถนำไปประยุกต์ใช้งานกันได้เยอะและหลากหลายมาก สำหรับข้อมูลเพิ่มเติมดูใน Credit ได้เลย
Credit : https://github.com/ArthurHub/Android-Image-Cropper
Source Code : https://github.com/tanat29/CropImage
FB Page : https://www.facebook.com/androidproject1





ความคิดเห็น