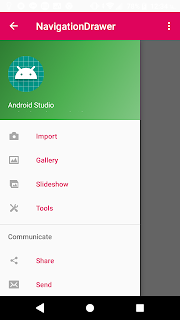
ทำ NavigationDrawer แบบง่ายๆ
สวัสดีครับ สำหรับวันนี้ก็จะมาทำตัวอย่าง NavigationDrawer แบบง่ายๆ ให้ทุกทุกคนดูนะครับ โดยที่การทำตัวอย่างนี้ จะมีประโยชน์มากๆในการทำแอพในหลายรูปแบบ และสามารถเอาไปประยุกต์และต่อยอดได้เยอะ โดยเฉพาะการนำไปใช้ในเรื่องของ Fragment , ระบบยูสเซอร์ และอื่นๆอีกมากมาย ในตัวอย่างนี้ ไฟล์ข้อมูลและซอสโค้ดอาจจะเยอะอยู่พอสมควร แต่โดยรวมแล้ว เข้าใจง่ายและไม่ต้องมีการประยุกต์อะไรมากมาย โอเคเราไปดูกันเลย
สำหรับโปรเจคแอนดรอยด์แล้ว ถ้าขาด NavigationDrawer ไปนั้นก็ได้ แต่มันก็จะเหมือนขาดสีสันอะไรไป โดยเฉพาะยิ่งท่าเป็นแอปขององค์กรที่มีฐานข้อมูลหรือระบบในระดับนึง ตัว NavigationDrawer เนี่ยแหละจะทำให้จัดการข้อมูลทุกอย่างในแอปได้อย่างง่ายดาย เพราะว่า Navigation ก็บอกอยู่แล้วว่าเป็นตัวนำทาง ถ้ามีตัวนี้ก็กดแค่ 1 - 2 คลิก ก็สามารถไปยังหน้าที่เราต้องการได้เลยครับ ถ้าออกแบบให้สวยแล้วด้วยก็จะดีงามมาก
ไฟล์ Gradle
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | apply plugin: 'com.android.application'
android {
compileSdkVersion 25
buildToolsVersion '26.0.2'
defaultConfig {
applicationId "com.example.thaivb.usingnavigationdrawer"
minSdkVersion 15
targetSdkVersion 25
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:25.0.0'
compile 'com.android.support:design:25.0.0'
}
|
สำคัญสำรหับไฟล์ String.xml จะเป็นไฟล์ที่เก็บชุดข้อมูลในรูปแบบ String ไว้ เช่น app name เป็นต้น รวมไปถึงเป็นที่เก็บข้อมูตัวแปรต่างๆอีกมากมาย
ไฟล์ string.xml
1 2 3 4 5 6 7 8 9 10 11 | <resources> <string name="app_name">UsingNavigationDrawer</string> <string name="navigation_drawer_open">Open navigation drawer</string> <string name="navigation_drawer_close">Close navigation drawer</string> <string name="action_settings">Settings</string> <!-- TODO: Remove or change this placeholder text --> <string name="hello_blank_fragment">Hello blank fragment</string> </resources> |
ไฟล์ colors.xml
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#3F51B5</color> <color name="colorPrimaryDark">#303F9F</color> <color name="colorAccent">#df045c</color> <color name="colorWhite">#FFFFFF</color> <color name="colorGray">#222222</color> <color name="colorOrange">#df045c</color> </resources> |
ไฟล์ menu/main.xml
1 2 3 4 5 6 | <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_settings" android:title="@string/action_settings" android:orderInCategory="100" app:showAsAction="never" /> </menu> |
ไฟล์ activity_main_drawer.xml เป็นไฟล์ที่ข้อมูล Item ไว้ ถ้าเราสังเกตุดีๆตัวอย่างนี้จะมี แถบด้านข้างออกมา ซึ่งแน่นอนมันก็คือไฟล์ activity_main_drawer.xml นั้นแหละครับ
ไฟล์ menu/activity_main_drawer.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android"> <group android:checkableBehavior="single"> <item android:id="@+id/nav_camara" android:icon="@android:drawable/ic_menu_camera" android:title="Import" /> <item android:id="@+id/nav_gallery" android:icon="@android:drawable/ic_menu_gallery" android:title="Gallery" /> <item android:id="@+id/nav_slideshow" android:icon="@android:drawable/ic_menu_slideshow" android:title="Slideshow" /> <item android:id="@+id/nav_manage" android:icon="@android:drawable/ic_menu_manage" android:title="Tools" /> </group> <item android:title="Communicate"> <menu> <item android:id="@+id/nav_share" android:icon="@android:drawable/ic_menu_share" android:title="Share" /> <item android:id="@+id/nav_send" android:icon="@android:drawable/ic_menu_send" android:title="Send" /> </menu> </item> </menu> |
ไฟล์ activity_main.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorAccent" android:id="@+id/toolbar" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" /> <android.support.v4.widget.DrawerLayout android:id="@+id/drawer_layout" android:layout_height="match_parent" android:layout_width="match_parent"> <FrameLayout android:id="@+id/maincontent" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> </FrameLayout> <android.support.design.widget.NavigationView android:id="@+id/nav_view" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_gravity="start" app:itemTextColor="@color/colorOrange" app:headerLayout="@layout/nav_header_main" app:menu="@menu/activity_main_drawer" /> </android.support.v4.widget.DrawerLayout> </LinearLayout> |
สำคัญที่สุดสำหรับตัวอย่างนี้ก็คือไฟล์ MainActivity นี้แหละครับที่เป็น view หน้าแรกให้เราได้เห็นกัน แล้วก็เป็นตัวเรียกค่าตัวแปรต่างๆออกมาแสดงก็เรียกจากหน้านี้ เช่น toolbar หรือ NavigationView นั้นก็เรียกจากไฟล์ MainActivity นั้นเอง ส่วนปุ่มบนขวาก็มากจากไฟล์นี้อีกนั้นแหละ
ไฟล์ MainActivity.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | public class MainActivity extends AppCompatActivity implements NavigationView.OnNavigationItemSelectedListener { Toolbar toolbar; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); ActionBarDrawerToggle toggle = new ActionBarDrawerToggle( this, drawer, toolbar, R.string.navigation_drawer_open, R.string.navigation_drawer_close); drawer.addDrawerListener(toggle); toggle.syncState(); NavigationView navigationView = (NavigationView) findViewById(R.id.nav_view); navigationView.setNavigationItemSelectedListener(this); } @Override public void onBackPressed() { DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); if (drawer.isDrawerOpen(GravityCompat.START)) { drawer.closeDrawer(GravityCompat.START); } else { super.onBackPressed(); } } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.main, menu); return true; } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if (id == R.id.action_settings) { return true; } return super.onOptionsItemSelected(item); } @SuppressWarnings("StatementWithEmptyBody") @Override public boolean onNavigationItemSelected(MenuItem item) { Fragment fm = null; FragmentTransaction ft; String strTitle = ""; switch (item.getItemId()) { case R.id.nav_camara: fm = new fmCamera(); strTitle = "ถ่ายรูป"; break; case R.id.nav_gallery: fm = new fmGallery(); strTitle = "คลังรูปภาพ"; break; case R.id.nav_slideshow: fm = new fmSlideshow(); strTitle = "Slide Show"; break; case R.id.nav_manage: fm = new fmTab(); strTitle = "Manage"; break; case R.id.nav_share: Toast.makeText(this, "Share", Toast.LENGTH_SHORT).show(); break; } if (fm != null) { ft = getSupportFragmentManager().beginTransaction(); ft.replace(R.id.maincontent, fm); ft.commit(); toolbar.setTitle(strTitle); } DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawer_layout); drawer.closeDrawer(GravityCompat.START); return true; } } |
ไฟล์ fragment_fm_camera.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 | <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.thaivb.usingnavigationdrawer.fmCamera"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Hello Camera Fragment" /> </FrameLayout> |
ไฟล์ fmCamera.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | public class fmCamera extends Fragment { public fmCamera() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_fm_camera, container, false); } } |
ไฟล์ fragment_fm_gallery.xml
1 2 3 4 5 6 7 8 9 10 | <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.thaivb.usingnavigationdrawer.fmGallery"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Hello Gallery Fragment" /> </FrameLayout> |
ไฟล์ fmGallery.java
1 2 3 4 5 6 7 8 9 10 11 12 | public class fmGallery extends Fragment { public fmGallery() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_fm_gallery, container, false); } } |
ไฟล์ fragment_fm_slideshow.xml
1 2 3 4 5 6 7 8 9 10 | <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.thaivb.usingnavigationdrawer.fmSlideshow"> <!-- TODO: Update blank fragment layout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Hello Slideshow Fragment" /> </FrameLayout> |
ไฟล์ fmSlideshow.java
1 2 3 4 5 6 7 8 9 10 11 12 | public class fmSlideshow extends Fragment { public fmSlideshow() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_fm_slideshow, container, false); } } |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="wrap_content" android:layout_width="match_parent" android:orientation="vertical" > <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/colorGray" app:tabGravity="fill" app:tabMode="fixed" app:tabIndicatorColor="@color/colorAccent" app:tabSelectedTextColor="@color/colorOrange" app:tabTextColor="@color/colorWhite"> </android.support.design.widget.TabLayout> <android.support.v4.view.ViewPager android:id="@+id/vpMain" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> </LinearLayout> |
ไฟล์ fmTab.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class fmTab extends Fragment { public fmTab() { // Required empty public constructor } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View v = inflater.inflate(R.layout.fragment_fm_tab, container, false); final TabLayout tabLayout = (TabLayout) v.findViewById(R.id.tabLayout); final ViewPager vpMain = (ViewPager) v.findViewById(R.id.vpMain); adt_fm_Tab adt = new adt_fm_Tab(getChildFragmentManager()); vpMain.setAdapter(adt); tabLayout.setupWithViewPager(vpMain); return v; } } |
ไฟล์ nav_header_main.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="@dimen/nav_header_height" android:background="@drawable/side_nav_bar" android:gravity="bottom" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:theme="@style/ThemeOverlay.AppCompat.Dark"> <ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" android:src="@android:drawable/sym_def_app_icon" /> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="@dimen/nav_header_vertical_spacing" android:text="Android Studio" android:textAppearance="@style/TextAppearance.AppCompat.Body1" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="android.studio@android.com" /> </LinearLayout> |
อีกหนึ่งไฟล์ที่สำคัญไม่แพ้กันเลยก็คือ adt_fm_Tab.java ซึ่งไฟล์นี้ตรงโฟลเดอร์นั้นก็บอกอยู่แล้วว่า adapter ฉะนั้นไฟล์นี้มันจะสามารถใช้ในการจัดการ หรือ Manage ข้อมูลต่างๆ ให้ออกมาแสดงค่าที่ MainActivity นั้นเอง
ไฟล์ adapter/adt_fm_Tab.java
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | public class adt_fm_Tab extends FragmentPagerAdapter { public adt_fm_Tab(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int position) { switch (position){ case 0 : return new fmCamera(); case 1 : return new fmGallery(); case 2 : return new fmSlideshow(); } return null; } @Override public int getCount() { return 3; } @Override public CharSequence getPageTitle(int position) { switch (position){ case 0 : return "กล้อง"; case 1 : return "คลังรูป"; case 2 : return "Slide Show"; } return null; } } |
เป็นยังไงกันบ้างครับสำหรับบทความนี้ หวังว่าคงเป็นประโยชน์ให้กับใครหลายคนนะครับที่กำลัง ทำเนื้อหาเกี่ยวกับ NavigationDrawer โดยที่ตัวอย่างนี้นั้นก็ยังเป็นแบบ Basicๆอยู่นั้นเอง ซึ่งมันจะมีประโยชน์มากๆ เวลาที่เราเอาไปประยุกต์ กับเนื้อหาอื่นๆอีกมากมายเลย เช่นที่ผมเห็นได้ชัดเจนก็คือระบบ User ก็คือกดแล้วแสดงข้อมูลของ User ออกมานั้นเอง
ดาวโหลดซอสโค้ด
สำหรับบทความแอนดรอยด์อื่นๆกดที่ตรงนี้ ==>> โปรเจคแอนดรอยด์
ไปหน้าหลัก รับทำโปรเจคแอนดรอยด์




ความคิดเห็น