โปรเจคแอนดรอยด์ แอปพลิเคชั่นตู้เสื้อผ้า (Wardrobe)
สวัสดีครับ วันนี้ผมจะมาแนะนำโปรเจคแอนดรอยด์ของตัวเองหน่อยที่เพิ่งทำเสร็จไปไม่นานครับ ซึ่งโปรเจคนี้ก็เกี่ยวกับการถ่ายรูปแล้วก็เก็บไว้เป็นหมวดๆ ตามที่จัดไว้ครับ โดยที่ให้คอนเซ็ป (Concept) ไปที่ตู้เสื้อผ้า หมายความว่าเป็นแอปพลิเคชั่นที่ทำหน้าในการเก็บไฟล์รูปเสื้อผ้าและเครื่องแต่งกายของแต่ล่ะบุคคลนั้นเองครับ และยังสามารถแชร์ภาพไปยังโซเชียลเน็ตเวิร์ค (Social Network) ได้อีกด้วย โปรเจคตัวนี้มีชื่อว่า Wardrobe ครับ ซึ่งมันก็แปลว่า "ตู้เสื้อผ้า" นั้นแหละ
โปรเจคแอนดรอยด์ตัวนี้คืออะไร
อย่างที่บอกครับ โปรเจคตัวนี้เป็นแอปพลิเคชั่นตู้เสื้อผ้า หมายความว่ามันจะสามารถเก็บเสื้อผ้าต่างๆ รวมไปถึงเครื่องแต่งของผู้ใช้ ไว้ในแอปพลิเคชั่นได้ครับ ซึ่งการจะเข้าใช้งานแอปพลิเคชั่นนี้ ก็ต้องมีการสมัครสมาชิกให้เหมือนกับแอปอื่นๆ เขาหน่อย โดยกดไปที่ข้อความ "No account yet? Create one" ที่หน้า Activity หน้าแรกด้านล่างครับ เสร็จแล้วก็เข้าใช้งานแอปพลิเคชั่นได้เลยโปรเจคแอนดรอยด์ตัวนี้ใช้อะไรทำบ้าง
ตรงนี้ผมจะตอบเป็นข้อๆ ไปละกันนะครับ- ตัวโปรแกรมใช้ Android Studio Canary เวอร์ชั่น 3.0 beta
- ไลบราลี่ (Library) : Okhttp , ion , uploadservice , glide , recycleview
- ฐานข้อมูลใช้ MySQL และ FTP จากโฮลฟรีของ 000webhost ครับ
- เครื่องทดสอบใช้ Sony Xperia XZ (มือถือผมเอง) ซึ่งฟังก์ชันกล้องมันโหดมาก พอถ่ายออกมาทีไฟล์ภาพมันใหญ่มากครับ ถึงประมาณ 2 - 3 MB เลยทีเดียว บางครั้งจำต้องลดความละเอียดลงเพื่อการทดสอบที่ไวขึ้น
หน้าตาของยูไอ (UI) ในโปรเจค
ต้องบอกว่าหน้าตา Activity ของโปรเจคนี้มีไม่เยอะครับ เมื่อเทียบกับแอปอื่นๆ หลักๆน่าจะไปทางหน้า Accessory ที่เป็นหน้าเสื้อผ้า และหน้าเก็บรูปมากกว่าครับ (ไม่เยอะมากครับ แต่ผมแคปมาเต็มเลย) |
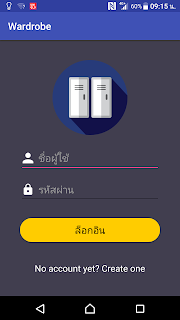
| หน้าล็อกอิน (Login) |
หน้าล็อกอิน (Login) ตามภาพนะครับก็ไม่มีอะไรมากเน้นยูไอ (UI) มากกว่า สามารถกรอกข้อมูลชื่อผู้ใช้และรหัสผ่านได้เลย ถ้ายังไม่มีก็สมัครสมาชิกได้ครับ คลิกที่ข้อความด้านล่าง "No account yet? Create one"
หน้าสมัครสมาชิก (Register) หน้านี้ก็เป็นหน้ากรอกแบบฟอร์มทั่วๆไปครับ ก็จะมีช่องให้กรอกชื่อผู้ใช้รหัสผ่านตามภาพครับ โดยที่แต่ล่ะช่องก็จะมีการดักจับ (Validate) ไว้ด้วย เช่น อีเมลล์ (Email) ต้องใส่เป็นโครงสร้างของอีเมลล์นะครับ มี @ มีจุด แล้วกดบันทึกข้อมูลได้เลย
 |
| หน้าเพิ่มตู้ (Adding Wardrobe) |
หน้าเพิ่มตู้ (Adding Wardrobe) สามารถเพิ่มตู้ได้โดยเลือกสีของตู้ และตั้งชื่อตู้ได้ครับ จากนั้นกด "สร้างตู้" แล้วก็จะไปหน้า MainActivity ตู้ที่เราสร้างก็จะแสดงออกมา
 |
| หน้า MainActivity |
หน้า MainActivity จะแสดงชื่อผู้ใช้ด้านบน และแสดงตู้ต่างๆที่เราได้สร้างมันไว้ครับ
เมื่อกดที่ตู้ก็จะมีคำสั่งให้เลือก "เข้าตู้" , "ลบตู้" ถ้ากดเข้าตู้ก็จะไปหน้าถัดไป หน้าเครื่องแต่งกายครับ
หน้าเครื่องแต่งกาย หน้านี้เราให้ไอเดียว่ามีหมวดหมู่เครื่องแต่งกายอยู่ 6 อย่าง ได้แก่ หมวก เสื้อ กางเกง กระโปรง รองเท้า และอื่นๆ โดยที่แต่ละหมวดหมู่แบ่งแยกกันชัดเจน หมวดใครหมวดมัน แล้วก็ให้เก็บไฟล์รูปเฉพาะหมวดๆนั้นครับ เช่น หมวกก็เก็บรูปหมวก เป็นต้น
เมื่อเลือกหมวดหมู่เครื่องแต่งกายได้แล้วก็เข้ามาที่หน้าเพิ่มรูป (Adding Photo) ก็จะให้เราเลือกรูปจากคลังรูปบนเครื่องเราได้ครับ ซึ่ง ณ ตอนนี้ผมขออัปโหลดรูปที่ไม่เกี่ยวกับเสื้อผ้านะครับ
หน้าเลือกรูปภาพครับ ก็สามารถเลือกรูปที่จะอัปโหลดได้เลย จากนั้นก็จะไปหน้าถัดไป
หน้านี้จะแสดงรูปที่เลือกมา และแสดงพาธ (Path) หรือที่อยู่ไฟล์ภาพนะครับ เลือกได้แล้วก็กด "UPLOAD" เลย
เมื่ออัปโหลดเสร็จแล้วให้กดปุ่มรีเฟรช (Refresh) ที่ด้านบน 1 ทีนะครับ รูปจะแสดงออกมาแบบนี้
สามารถกด "ดูภาพ" , "แชร์ภาพ" , "ลบภาพ" ได้ครับ
อันนี้กด "ดูภาพ" ก็จะออกมาตามเฟรมแบบนี้ หล่อม่ะ
สุดท้ายแล้วมีปัญหาอะไร อยากปรึกษางานสามารถสอบถามได้เลยครับ ในเพจก็ได้ครับ หรือในไลน์ (Line) ด้านล่างเด่วผมทิ้งท้ายไว้ให้ครับ ขอบคุณครับ
ติดต่อฉัน Line : tanat29 , Tel : 092-635-0088












ความคิดเห็น