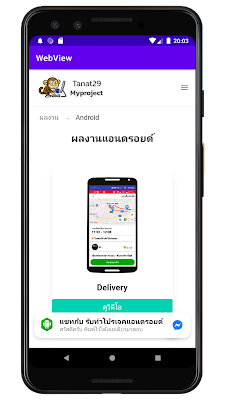
สอนทำ WebView สามารถเปิดเว็บไซต์ได้บนแอพแอนดรอยด์ (Android) ง่ายมาก

WebView นั่นเป็นเหมือนเครื่องตัวหนึ่งของแอนดรอยด์ที่เอาไว้สำหรับทำฟีเจอร์ให้แอพพลิเคชั่นนั้นสามารถเข้าถึงเว็บไซต์ได้ โดยที่ไม่ต้องสลับไปใช้งานบน Browser หรือแอพพลิเคชั่นเล่นเว็บ ซึ่งการทำ WebView นั้นก็เป็นอะไรที่เขียนโค้ดง่ายมาก เรียกได้ว่าเขียนสั้นๆ ก็จบการทำงานขั้นพื้นฐานได้เลย อธิบายโค้ด this .webView = findViewById (R.id.webview); webView. setWebViewClient ( new WebViewClient ()); webView. loadUrl ( "https://tanat29myproject.com/" ); ประกาศ Widget เพื่อให้สามารถใช้งาน WebView ได้ และกำหนด loadUrl ว่าให้โหลดเข้าที่แอดเดรสไหน WebSettings webSettings = webView. getSettings (); webSettings. setJavaScriptEnabled ( true ); กำหนดให้เปิด JavaScript ระหว่างการใช้งาน WebView โดยกำหนดให้เป็น true @ Override public void onBackPressed () { if (webView. canGoBack ()) { webView. goBack (); } else { super . onBackPressed (); } } กำหนดว่าถ้ากดปุ่ม Back บนมือถือ ให้หน้าเว็บบน WebView นั้นสามารถย้อนกลั...